Artisteer は、Joomla、Wordpress、Drupal などの CMS をサポートする Windows 用の Web デザイン ツール。画面上の UI でスタイルやレイアウトを定義することで、それを反映したテンプレートやテーマを自動生成する。
http://www.artisteer.com/
以下、Artisteer でテーマを作るときに知っておくと便利な事項をメモ。
サブテーマの利用
自動生成したテーマを手作業で変更した場合、後で再エクスポートしたときに変更箇所がリセットされてしまう。これを防ぐには、生成したテーマのサブテーマを作成し、そのテーマをカスタマイズして使えばよい。ベーステーマが上書きされても、サブテーマのファイルは影響を受けない。
サブテーマの作り方は下記を参照。
https://drupal.org/node/225125
たとえば、foo というテーマをベースに bar というサブテーマを作るには、テーマのインストール ディレクトリ (sites/all/themes など) に bar という名前のディレクトリを作り、その中に bar.info という名前で次のようなファイルを作成する。
name = bar
description = このテーマの説明
core = 7.x
base theme = foo
name = にはテーマ名、base theme = にはベーステーマの名前をそれぞれ指定する。これだけでちゃんとテーマとして認識される。
通常はこれに加え、リージョン定義のコピーとスタイルの再定義を記述する css ファイルの指定を追加する。リージョン定義は自動的に継承されないため、ベーステーマの .info ファイルからコピーしておく必要があるのだ。
name = bar
description = このテーマの説明
core = 7.x
base theme = foo
regions[sidebar_left] = First sidebar
regions[vnavigation_left] = First vertical menu
regions[art_header] = Header
regions[content] = Content
regions[navigation] = Menu
regions[banner1] = Banner 1
regions[banner2] = Banner 2
regions[banner3] = Banner 3
regions[banner4] = Banner 4
regions[banner5] = Banner 5
regions[banner6] = Banner 6
regions[user1] = User 1
regions[user2] = User 2
regions[user3] = User 3
regions[user4] = User 4
regions[extra1] = Extra 1
regions[extra2] = Extra 2
regions[copyright] = Copyright
regions[top1] = Top 1
regions[top2] = Top 2
regions[top3] = Top 3
regions[bottom1] = Bottom 1
regions[bottom2] = Bottom 2
regions[bottom3] = Bottom 3
regions[footer_message] = Footer
stylesheets[all][]= local.css
これで、foo とそっくりのテーマとして使えるようになる。スタイルなどのカスタマイズは新たに加えた local.css に書いておけばよい。
editor.css の利用
Artisteer が生成するテーマには editor.css というファイルが含まれている。これは、WYSIWYG エディタのスタイル指定に必要なサブセットを抽出したもので、使用するエディタの CSS 設定で使用できる。なお、サブテーマ側でカスタマイズを加えた場合は、同じ変更を editor.css にも反映する必要がある。
CKEditor の水平スクロールバー
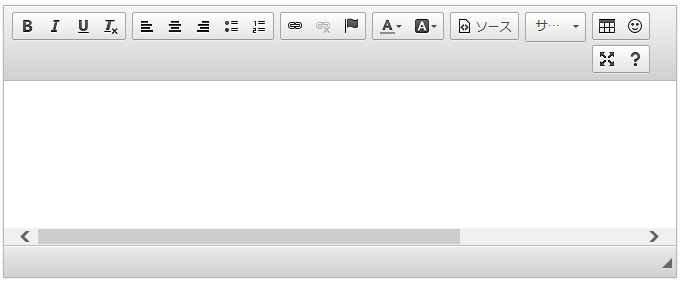
Artisteer で作ったテーマで CKEditor を有効にすると、次のようにが表示されることがある。

この現象は、Artisteer が生成する CSS で body のスタイルとして固定値の width または min-width が設定され、これが CKEditor の編集領域内に生成される body 要素にも適用されてしまうために発生する。
CKEditor の body 要素には class 属性として ”cke_editable" 等の値が設定されているので、これを利用して、次のような記述をエディタ用のスタイルシートに追加すれば解決する。
body.cke_editable {
min-width:100%!important;
overflow:auto!important;
}

