概要
Drupal 8(以下 D8)では、CKEditor のリッチな編集機能とインプレイス編集の機能が標準で利用できるようになります。D8 の正式リリースにはもう少し時間がかかりそうですが、将来の移行に備えて、D8 に似た編集環境を D7 上で構築してみました。備忘録として設定内容をまとめておきます。
目標
(1) HTML や CSS などの知識がなくても、ワープロソフトで文書を作成するスキルがあれば、簡単な体裁とレイアウトの指定を含むコンテンツ編集が可能な環境を提供する。下記を要件とする。
- 太字、イタリック、アンダーラインの文字装飾を指定できる
- 文字サイズ、文字色、文字の背景色を指定できる
- リンクを作成できる
- 画像ファイルをアップロードして文中にインライン画像として挿入できる
- 上記の画像はクリックで拡大(オーバーレイ)表示できる
- HTML のソースを直接編集できる
なお、上記の実現に必要ない危険なタグや属性が出力されないように適宜フィルタを設定する。
(2) インプレース編集をサポートする。
実現方法
- WYSIWYG エディタの CKEditor 4 および Ckeditor モジュールを導入し、必要な編集機能を有効にする。
- コンテンツの作成/編集を行うロール向けにコンテンツタイプを定義し、画像フィールドを追加する。掲載する画像のファイルはこのフィールドにアップロードする。
- 上記の画像フィールドはラベル・値ともに非表示とし、代わりに Insert モジュールでコンテンツに挿入した img タグでインライン表示する。
- Colorbox モジュールを導入し、画像挿入時に Colorbox 対応のスタイルを指定できるようにする。
- Edit モジュールを導入してインプレイス編集に対応する。
準備作業
(1) コアモジュール
次のコアモジュールを有効にする。
- Field
- Field UI
- File
- Image
(2) 外部プラグインのインストール
CKEditor (CKEditor モジュールで使用)
- 次の場所から CKEditor 4 のパッケージ(Full Package)をダウンロードする
http://ckeditor.com/download - ダウンロードしたアーカイブを展開してサイトのライブラリ用ディレクトリ(/sites/all/libraries/ など)にコピーする。コピー後のディレクトリ パス例:
/sites/all/libraries/ckeditor
Colorbox (Colorbox モジュールで使用)
- 次の場所から Colorbox のパッケージをダウンロードする
https://github.com/jackmoore/colorbox/archive/master.zip - ダウンロードしたアーカイブを展開し、ディレクトリ名を colorbox-master から colorbox に変更して、サイトのライブラリ用ディレクトリ(/sites/all/libraries/ など)にコピーする。コピー後のディレクトリ パス例:
/sites/all/libraries/colorbox
Underscore 1.5.x (Edit モジュールで使用)
- 次の URL から Underscore のライブラリをダウンロードして保存する
http://underscorejs.org/underscore-min.js - サイトのライブラリ用ディレクトリ(/sites/all/libraries/ など)にディレクトリ underscore を作成し、その中に上のファイルをコピーする。コピー後のファイル パス例:
/sites/all/libraries/underscore/underscore-min.js
Backbone 1.x (Edit モジュールで使用)
- 次の URL から backbone.js のライブラリをダウンロードして保存する
http://backbonejs.org/backbone-min.js - サイトのライブラリ用ディレクトリ(/sites/all/libraries/ など)にディレクトリ backbone を作成し、その中に上のファイルをコピーする。コピー後のファイル パス例:
/sites/all/libraries/backbone/backbone-min.js
(3) 拡張(Contributed)モジュール
次のモジュールを通常の方法でインストールする。
- Entity API モジュール
- CTools モジュール
- Library API モジュール
- Insert モジュール
- Colorbox モジュール
- CKEditor モジュール
- Better Formats モジュール
- Edit モジュール
編集環境の構築
(1) 画像スタイル
埋め込み時に大・中・小の画像サイズを選べるようにするため、ここでは次の3つのデフォルト画像スタイルを使用する。
- Large(480x480)
- Medium(220x220)
- Thumbnail(100x100)
管理 UI のパス:/admin/config/media/image-styles
カッコ内は、"尺度" エフェクトの幅と高さの値(ピクセル単位)を表している。デフォルトのスタイルが存在しない場合は、埋め込み画像に使用する画像スタイルを適宜追加して "尺度" エフェクトを設定する。
(2) コンテンツタイプ
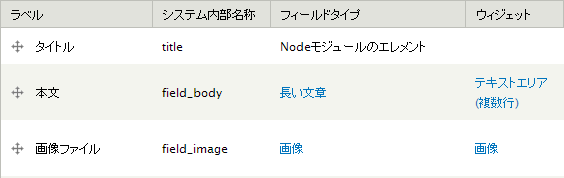
タイトル、本文、画像ファイルの各フィールドから成るコンテンツタイプを定義する。ここでは、コンテンツ タイプ名を "Article" とし、タイトルと本文に加えて画像フィールド(field_image)を追加・構成して、次のような構造とした。

(3) 入力書式 (テキストフォーマット)
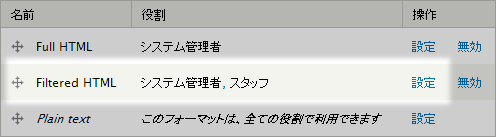
エンドユーザー向けの入力書式として標準の "Filtered HTML" を利用する。
管理 UI のパス:/admin/config/content/formats

(4) CKEditor のプロファイル設定と入力書式との関連付け
Drupal の CKEditor モジュールでは、入力書式ごとに CKEditor のプロファイル(構成情報)を定義できる。なお、すべての入力書式で共通の設定は「共通の設定」として指定できる。

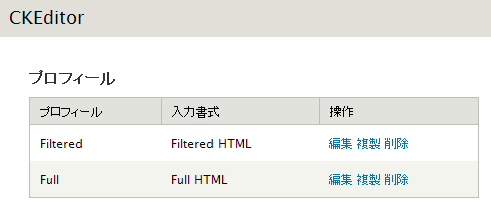
ここでは、入力書式 "Filtered HTML" のプロファイルとして "Filtered" を定義し、要件に合わせて設定を構成した。
(5) 入力書式と本文フィールドとの対応付け
CKEditor のプロファイル設定と入力書式との関連付けができたので、次にその入力書式に文章の入力フィールドを対応付ける。
Article コンテンツ タイプの [フィールドの管理] から本文フィールドの [編集] から設定画面に移動し、「テキスト処理」セクションにスクロールしする。
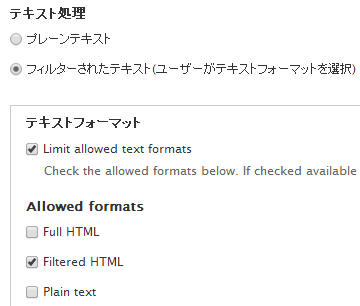
まず、[テキスト処理] の [フィルターされたテキスト(ユーザーがテキストフォーマットを選択)] を選択する。これにより、このフィールドのテキストエリアと特定の入力書式とを対応付けることができるようになる。ここまではコア標準の設定。

次に、Better Formats モジュールのオプションを設定する。[Limit allowed text format] をオンにしてから「Allowd formats」の [Filtered HTML] だけがオンの状態にする。こうすることで、このフィールドには先に設定した Filtered HTML が自動的に適用され、対応するプロファイルの CKEditor と構成設定が自動的に有効になる。
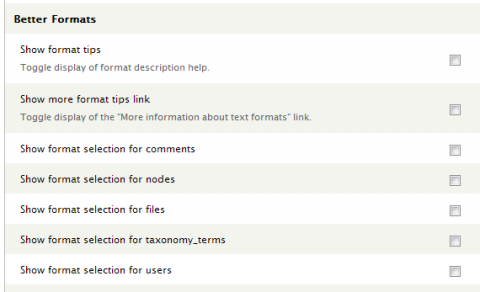
Better Format モジュールには、もう1つ、モジュール機能の権限設定として指定できる便利なオプションがある。権限設定のページ(/admin/people/permissions)に移動して「Better Formats」セクションを確認すると、次のようなオプション設定が用意されている。

これは、入力書式に関する細かな動作設定をロールごとに指定するためのもので、たとえば [Show format tips] や [Show more format tips link] のオプションにより、コア標準で表示される入力に関するヒントの表示/非表示を指定できる。Better Formats では、デフォルトでこれらのオプションがすべてオフになっているので、必要なものを個別にオンすればよい。ここではすべてのヒントを非表示にしておく。
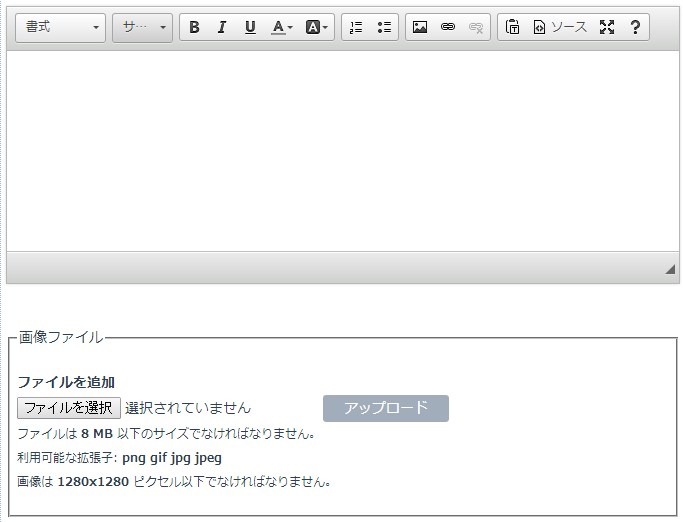
以上の設定により、Article コンテンツ タイプの本文入力欄は次のような表示となる。

(6) 出力フィルタの設定
入力書式 Filtered HTML にはまだ何も出力フィルタを設定していないので、たとえば、生の HTML として次のようなソースを入力して保存すると、コンテンツを閲覧したときにスクリプトが実行されてしまう。
<script>alert("XSS")</script>
こうしたセキュリティ上の問題を取り除くため、コア標準で [許可されるHTMLタグを制限] するフィルタが用意されているが、制限しているタグかどうかに関係なく style 属性がすべて削除されてしまうなど、WYSIWYG エディタと組み合わせて使用するには限界がある。
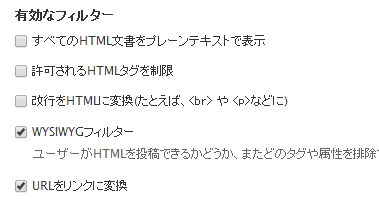
そこで、より細かな設定が可能なフィルタとして WYSIWYG filter モジュールを利用する。まず、入力書式 Filtered HTML の設定画面に移動し、「有効なフィルター」セクションの [WYSIWYG フィルター] オプションをオンにし、標準の [許可されるHTMLタグを制限] フィルタはオフにする。

[WYSIWYG フィルター] オプションをオンにすると、画面下部の「フィルター設定」セクションに [WYSIWYG フィルター] タブが表示され、ここで細かいフィルタ設定を指定できる。
HTML 要素と属性
使用できる要素名と属性を TinyMCE の valid_elements オプションの書式で指定できる。ここでは、CKEditor が生成するコードに含まれるタグと属性を許可するように次のように指定した。
a[!href|target<_blank|class|title|rel],
div[align<center?justify?left?right],
p[align<center?justify?left?right],
span[style],
img[src|alt|title|style],
br,em,u,strong,cite,code,blockquote,ul,ol,li,dl,dt,dd
加えて、style 属性については許可するスタイル プロパティを UI で個別に指定する必要がある。ここでは次の各プロパティを許可した。
- color
- background-color
- font-size
- margin
- margin-top
- margin-right
- margin-left
- margin-bottom
- clear
- display
- float
また、class 属性についても許可する属性値を指定する必要がある。ここでは、colorbox で使用する次の2つの値を指定した。
colorbox,
colorbox-insert-image
以上で、インライン画像の挿入を含むリッチ編集環境が利用できるようになった。

