Tome モジュールは、Drupal 8 以上で使える静的サイトジェネレータ。Drupal で構築したサイトのコンテンツ一式を静的ファイルに変換し、指定したディレクトリ配下にまとめて出力する。
動的なコンテンツ管理が不要なサイトでは、Tome で生成した静的サイトを本番公開することで、セキュリティやパフォーマンス、安定性等の向上が期待できる。
Drupal 9 にもリリース tome 8.x-1.4 から対応したので、Drupal 9 のテスト環境にインストールして実際に動かしてみた。
いつものように Composer でファイルを取得してから、モジュールを有効化する。
composer require 'drupal/tome'
drush en tome_static
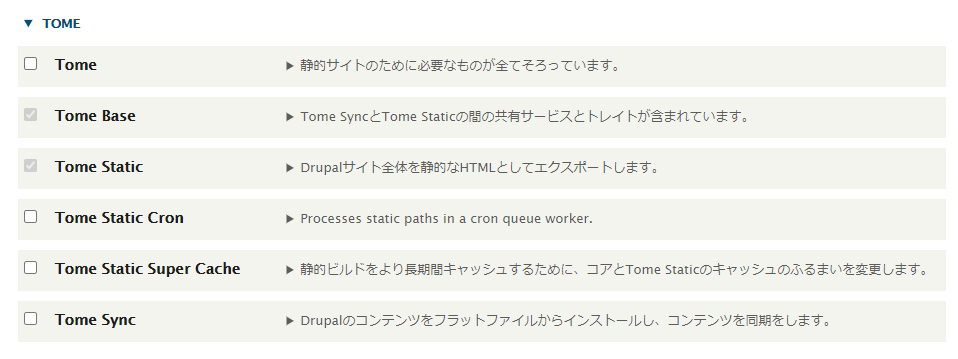
Tome には2つのサブモジュールがあるが、今回は静的サイトの生成を行う Tome Static(とその依存先である Tome Base)モジュールを指定した。

続いて、静的サイトの出力先ディレクトリを settings.php で設定する。
sites/default/settings.php(抜粋):
$settings['tome_static_directory'] = '../html';
ここでは Web ルートの 1 階層上(プロジェクト ディレクトリ)の html サブディレクトリを指定。なお、このディレクトリは生成処理の実行ユーザーが書き込めるようにしておく必要がある。以上で準備完了。
静的サイトの生成は、drush コマンドか管理画面から実行できる。後者では生成処理が長時間になると Web サーバーや PHP のタイムアウトが発生することがあるので要注意。今回は drush コマンドを使用した。
drush tome:static --uri=http://d9tome.local
Tome Static モジュールをインストールすると tome:static という drush コマンドが使えるようになり、ホストするドメインを --uri オプションに指定して実行すると、先に設定したディレクトリ下に静的サイトが生成される。
ローカルの仮想マシン上で動作するノード数 1000 件のブログサイトで実行したところ、約 20 分で 4000 ページ強の静的ページが生成された。タグ別の記事一覧や、時系列の記事一覧をフルページャ付きで生成していることもあり、ページ数がノード数の4倍に達した。

出力されたページをざっと表示してみたところ、インライン画像や Colorbox の拡大表示、Views のコンテンツ一覧やページャのリンクも問題なく、静的サイトとして再現されていることが確認できた。見た目には違いがわからないと思う。
コンテンツ数が多いサイトでは生成に相応の時間がかかるので、運用に工夫が必要だが、静的サイトの効用が大きいサイトでは Drupal 9 以降も有力な選択肢になりそう。
参考資料:

